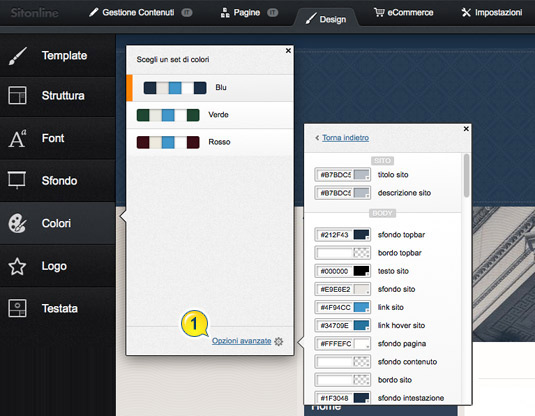
Per personalizzare la colorazione dei vari elementi dei template Responsive e di quelli Personalizzabili, è sufficiente accedere alla sezione Design e cliccare il bottone Colori che trovi nella barra di sinistra.
Con questa opzione hai la possibilità di scegliere i colori di tutto il template, accedendo a set già pronti, oppure decidendo tu stesso i colori di ogni singolo elemento grafico (sfondi, titoli, bordi, link, testi, ecc…), premendo il link Opzioni avanzate (1). Puoi scegliere il colore tramite l’apposito selettore, o inserire direttamente il codice colore (es. #FFFFFF).
Per avere tutti i dettagli sui Template Personalizzabili leggi questo articolo.
Non stai usando un Template Responsive o Personalizzabile?
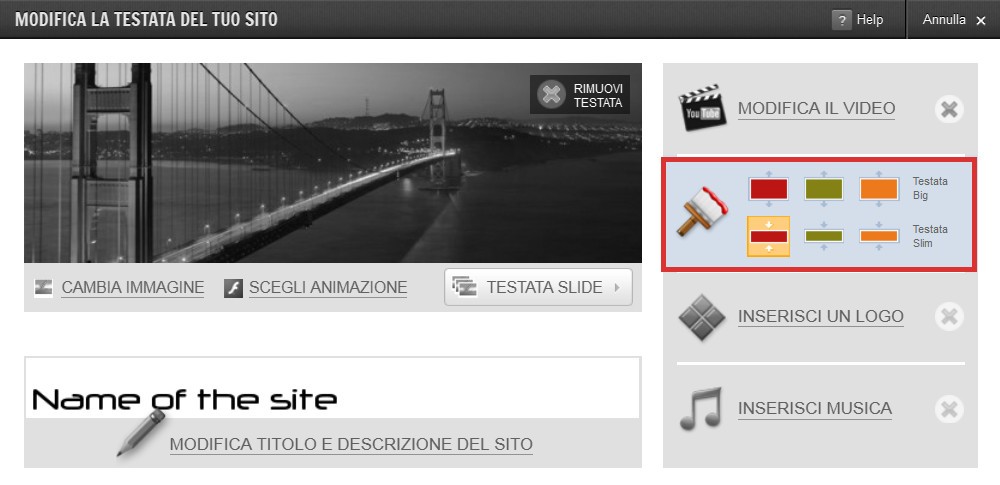
Se hai intenzione di cambiare il colore del tuo sito, mantenendo invariato il vecchio modello grafico impostato, clicca il pulsante modifica la testata, bottone presente nella sola home page.
Sulla destra della finestra trovi l’opzione per cambiare colore, di fianco all’icona che raffigura un pennello e, inoltre, potrai scegliere se utilizzare la testata (l’header grafico della tua pagina) in versione Slim (sottile, alta 120 pixel) oppure Big (alta 240 pixel).
Se decidi di cambiare il colore del sito o modificare l’altezza dell’header, in automatico verranno impostati i font (caratteri) del titolo e l’immagine di testata predefiniti per quella declinazione di colore. Queste impostazioni sono facilmente modificabili accedendo sempre all’interfaccia di modifica la testata.
Il cambio di colore effettuato dalla sezione MODIFICA LA TESTATA DEL TUO SITO, non farà azzerare le modifiche effettuate al codice html del sito.