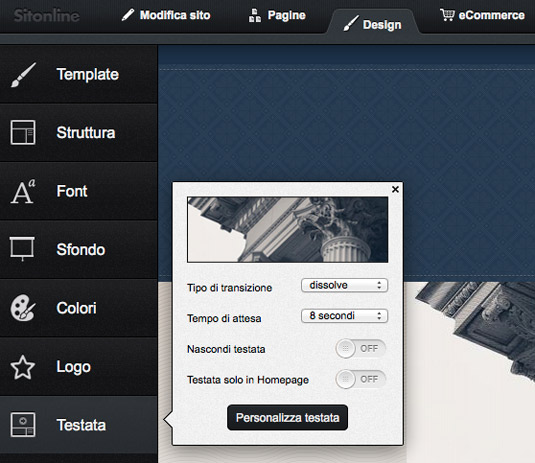
Se nel sito hai attivo un Template Responsive o un Template Personalizzabile, per modificare l’header grafico devi entrare nella sezione Design e cliccare il bottone Testata.
Questa funzione consente di caricare e selezionare le immagini della testata grafica, premendo il bottone Personalizza testata.
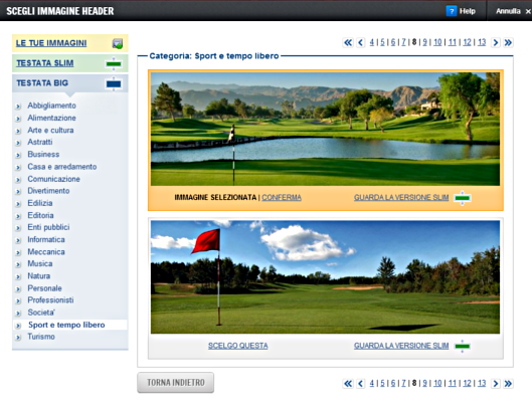
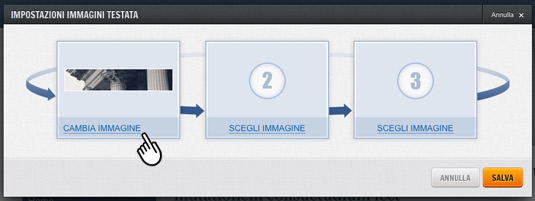
La prima cosa da fare è selezionare l’immagine da te desiderata, cliccando sulla voce cambia immagine.

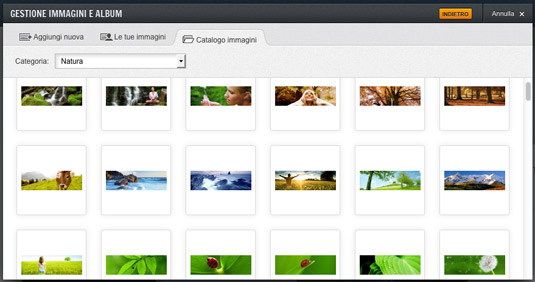
Puoi scegliere se selezionare una tra le oltre 500 immagini presenti nella nostra gallery (suddivisa per categorie) oppure caricarne una personale, scegliendola dal tuo computer. I formati accettati sono i seguenti: .jpg (jpeg), .png oppure .gif.

Una volta caricate le immagini puoi decidere se applicarvi diversi effetti grafici, scegliendo quello che desideri dal menù a tendina e impostando anche il tempo d’attesa tra una foto e l’altra.
Sempre dalla sezione Testata, presente nel menù Design, puoi scegliere se nascondere la testata o attivare l’opzione per far si che si veda solo nella home page del tuo sito.
Per avere tutti i dettagli sui Template Responsive leggi questo articolo
Per avere tutti i dettagli sui Template Personalizzabili leggi questo articolo.
Non stai usando un Template Responsive o Personalizzabile?
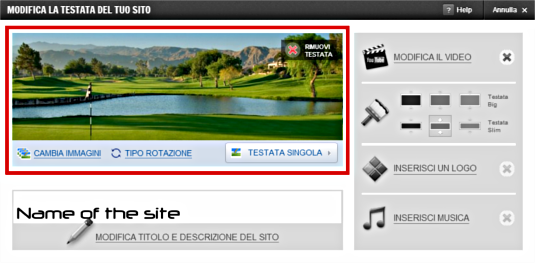
Se stai usando un vecchio template, per cambiare l’immagine o la tipologia di header premi il bottone Modifica la testata, presente nella sola home page del tuo sito.
Trovi un‘anteprima dell’header, con sotto tre voci che variano a seconda del tipo di testata attualmente caricata.
Se il tuo sito ha una testata slide il menu sarà composto dalle seguenti opzioni:
- cambia immagini
- tipo rotazione
- testata singola
Mentre se il tuo sito ha una testata singola il menu sarà composto dalle seguenti opzioni:
- cambia immagine
- scegli animazione
- testata slide
Cliccando sulla voce cambia immagine puoi modificare la foto, caricandone una personale presente sul tuo pc, o scegliendone una presente nella nostra galleria immagini che ti mettiamo a disposizione. In questo caso ti diamo la possibilità di scegliere tra testata Slim (sottile, alta 120 pixel) oppure Big (alta 240 pixel).
Per poter applicare un’animazione all’immagine è necessario che questa abbia una delle seguenti dimensioni: 740 x 120 px per le Slim, oppure 740 x 240 px le Big.
Immagini di dimensioni differenti verranno automaticamente adattate.
Una volta selezionata la testata hai la possibilità di scegliere l’animazione più adatta, al fine di rendere più gradevoli le pagine del tuo sito.
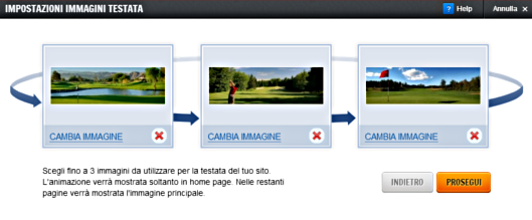
Se vuoi invece dotare il tuo sito di una testata con immagini multiple, clicca testata slide.
Con quest’opzione potrai inserire fino a tre immagini per la testata del sito e scegliere l’animazione che più preferisci (dissolvenza, slide, zoom, ecc…). La testata con immagini multiple è disponibile solo per l’Home Page, mentre nelle altre pagine avrai, come immagine fissa, la prima delle tre immagini che avrai selezionato.
Se non vuoi che la tua pagina sia dotata di un header, ti basterà premere la X rossa rimuovi testata. Le immagini personali verranno comunque mantenute tra i file caricati.
Ti ricordiamo che se in futuro deciderai di cambiare modello grafico o modificare l’altezza dell’header, in automatico varranno azzerate le impostazioni del titolo e della testata.